
通過實現各種動畫效果來學習 Android 動畫開發。

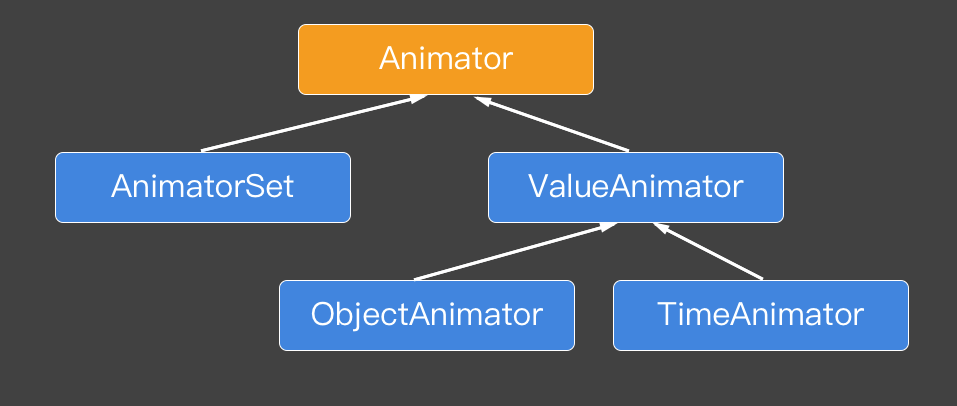
Android 提供了幾種動畫類型:
通過 ValueAnimator 做動畫的過程,其實不是直接對控件做動畫,而是將對數字做動畫的過程監聽,
將變動的數值拿來修改控件的 property 從而實現動畫的過程。
1、實例化 ValueAnimator,設定一個數值間的動畫。
我們建立一個時間為 2 秒,從 0 到 -200 的動畫,還沒有與任何控件關聯。
val animator = ValueAnimator.ofFloat(0f, -200f)
animator.setDuration(2000)
animator.start()
2、針對 ValueAnimator 加入監聽,將變化的數值拿來對控件做操控。
通過對 animator 的監聽,我們將變化的值拿來對 view 的 Y 座標進行變化。
val animator = ValueAnimator.ofFloat(0f, -200f)
animator.duration = 2000
animator.addUpdateListener(object: ValueAnimator.AnimatorUpdateListener {
override fun onAnimationUpdate(valueAnimator: ValueAnimator?) {
val value = valueAnimator?.animatedValue as Float
donImageView.translationY = value
}
})
animator.start()
也可以簡化成 lambda 形式:
val animator = ValueAnimator.ofFloat(0f, -200f)
animator.duration = 2000
animator.addUpdateListener { valueAnimator ->
val value = valueAnimator?.animatedValue as Float
donImageView.translationY = value
}
animator.start()
ValueAnimator 有支持 ofFloat ofInt 等不同參數的方法,並且支持連續參數。
比如下面的例子,就是先從 100f 到 -800f 然後再到 -400f 的動畫過程。
val animator = ValueAnimator.ofFloat(100f, -800f, -400f)
ValueAnimator 的第二個監聽方法,可以監聽動畫的狀態:
animator.addListener(object:Animator.AnimatorListener{
override fun onAnimationRepeat(p0: Animator?) {
TODO("not implemented") //To change body of created functions use File | Settings | File Templates.
}
override fun onAnimationEnd(p0: Animator?) {
TODO("not implemented") //To change body of created functions use File | Settings | File Templates.
}
override fun onAnimationCancel(p0: Animator?) {
TODO("not implemented") //To change body of created functions use File | Settings | File Templates.
}
override fun onAnimationStart(p0: Animator?) {
TODO("not implemented") //To change body of created functions use File | Settings | File Templates.
}
})
為了不通過對 ValueAnimator 進行監聽來實現動畫,後來增加了一個繼承自 ValueAnimator 的 ObjectAnimator 類。
只需要幾行代碼就能實現 donImageView 針對 Y 軸的旋轉。
val animator = ObjectAnimator.ofFloat(donImageView, "rotationY", 0.0f, 360.0f)
animator.duration = 200
animator.start()
其中第二個參數 rotationY 就是我們想要做動畫的 property 名稱,
ObjectAnimator 會去尋找一個 setRotationY 的方法來進行賦值,從而實現動畫。
通過 AnimatorSet 我們可以同時或接連著做幾個動畫,常用的幾個方法有 .with / .before / .after / .playTogether
Interpolator 用來修飾動畫的執行效果。
這裡有一系列繼承自 BaseInterpolator 的加速器。
https://developer.android.com/reference/android/view/animation/Interpolator.html
只需要給 animator 指定 Interpolator 的實例就可以了。
val animator = ObjectAnimator.ofFloat(donImageView, "translationX", 0f, 600f, 0f)
animator.interpolator = AccelerateDecelerateInterpolator()
animator.start()
